A dark theme for hacker news, implemented using uBlock origin filters. Originally inspired by this user’s filter. For this, I’ve used tailwind colors, altered some font weights and most colors. Also enhances visited link colors on main page, darkening ones I’ve visited (You can remove that line if you don’t want that).
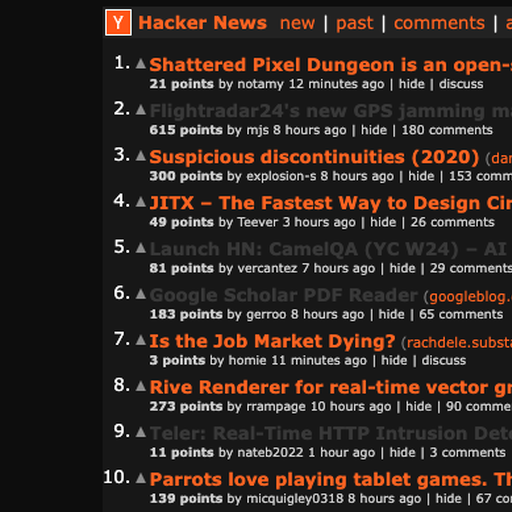
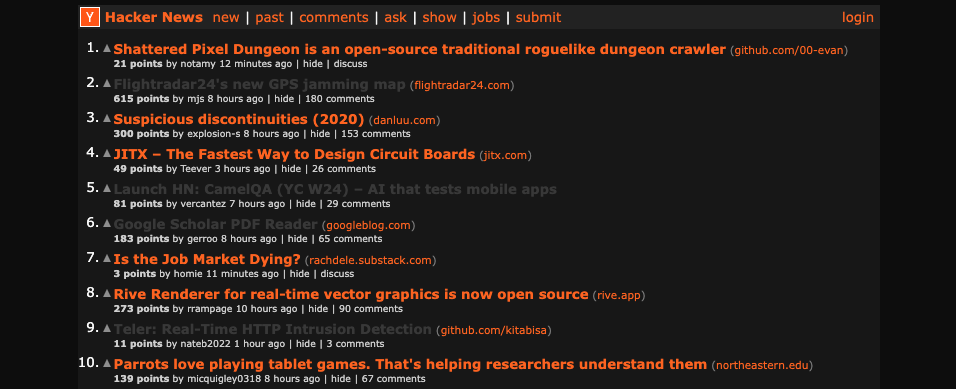
What it looks like

Installing
To use this, install ublock origin, and paste the snippet below into the “My Filters” Section of the extension settings
Filter
# Rich's HN theme (rich.sh/2024/03/20/hn-theme)
# Backgrounds
news.ycombinator.com##body:style(background: #0a0a0a)
news.ycombinator.com###hnmain:style(background: #171717 !important)
news.ycombinator.com##td[bgcolor="#ff6600"]:style(background-color: #262626 !important)
news.ycombinator.com##td[bgcolor="#ffffaa"]:style(background-color: #b91c1c !important)
# Links
news.ycombinator.com##a:style(color: #f97316 !important)
news.ycombinator.com##a:hover:style(color: #ea580c !important)
news.ycombinator.com##a#me:style(font-weight: bold)
news.ycombinator.com##span.titleline>a:style(font-weight: bold)
# Visited Link Darkening (rm if not desired)
news.ycombinator.com##table#hnmain table:not(.fatitem) span.titleline>a:visited:style(color: #404040 !important)
# Text
news.ycombinator.com##td, div.toptext, span.commtext, span.pagetop, .commtext :style(color: #fafafa !important)
# Comment / Infolinks below articles on main
news.ycombinator.com##td.subtext *:style(color: #d4d4d4 !important)
news.ycombinator.com##td.subtext span.score:style(font-weight: bold !important)
# Inputs
news.ycombinator.com##input[type="text"], input[type="url"], textarea :style(background-color: inherit; border: 1px solid #d4d4d4; color: #fafafa !important)